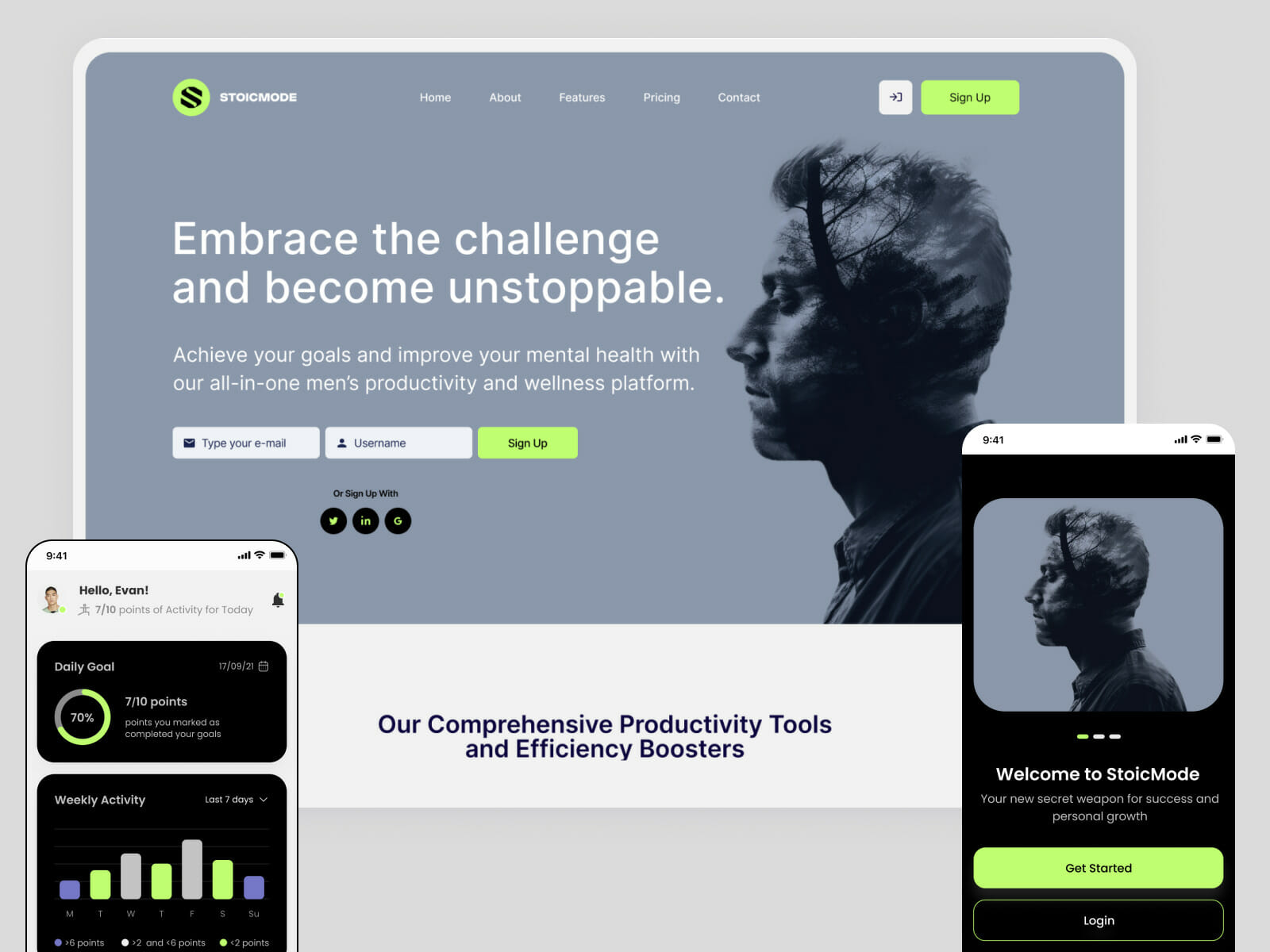
Stoicmode

Stoicmode
Stoicmode provides men with the tools and resources they need to achieve their goals, live a life of purpose, and thrive in every area of their lives.
THE CHALLENGE
Key deliverables
UX RESEARCH
LEAD UX DESIGNER
BRAND STRATEGY
Key Decisions
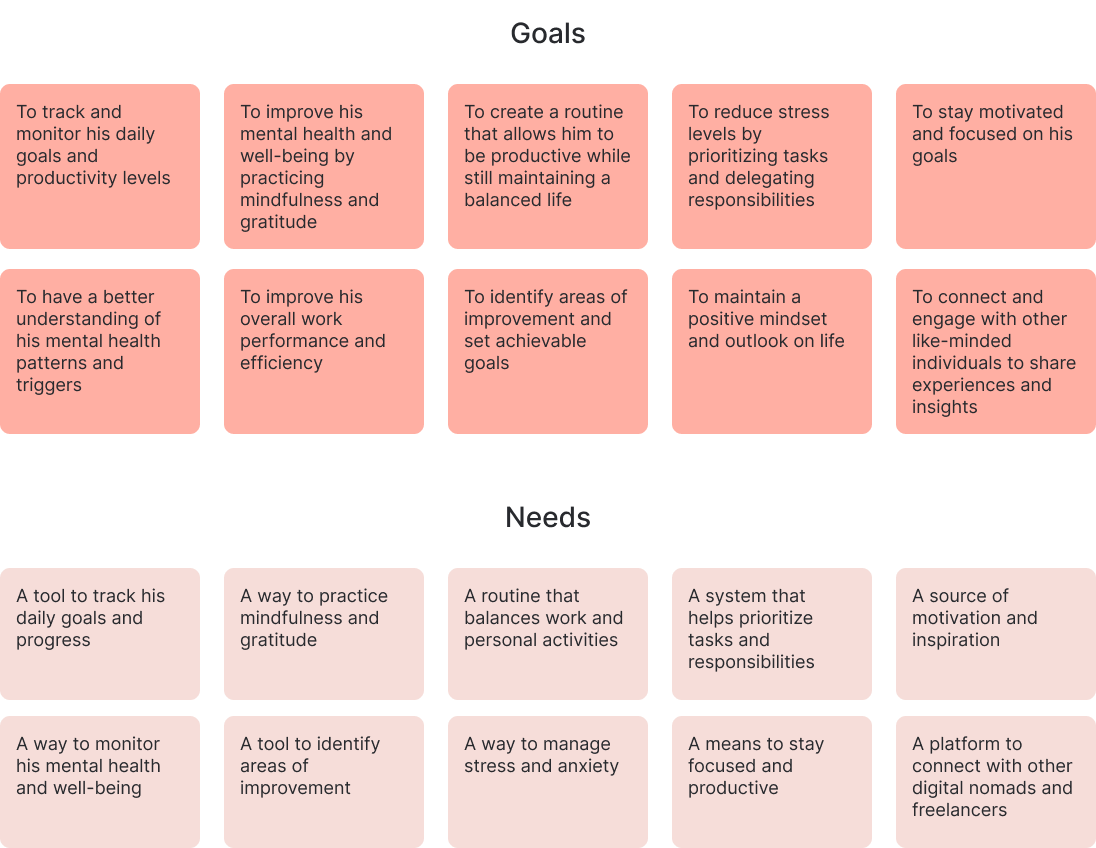
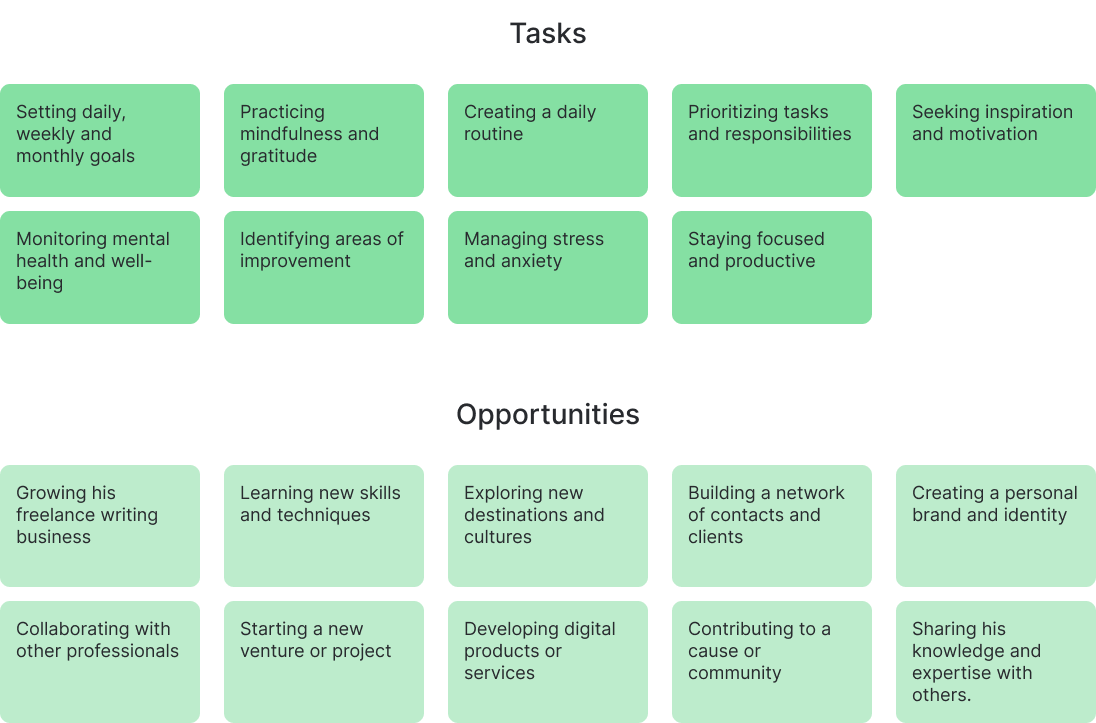
Meet John, a 32-year-old digital nomad who is always on the go.


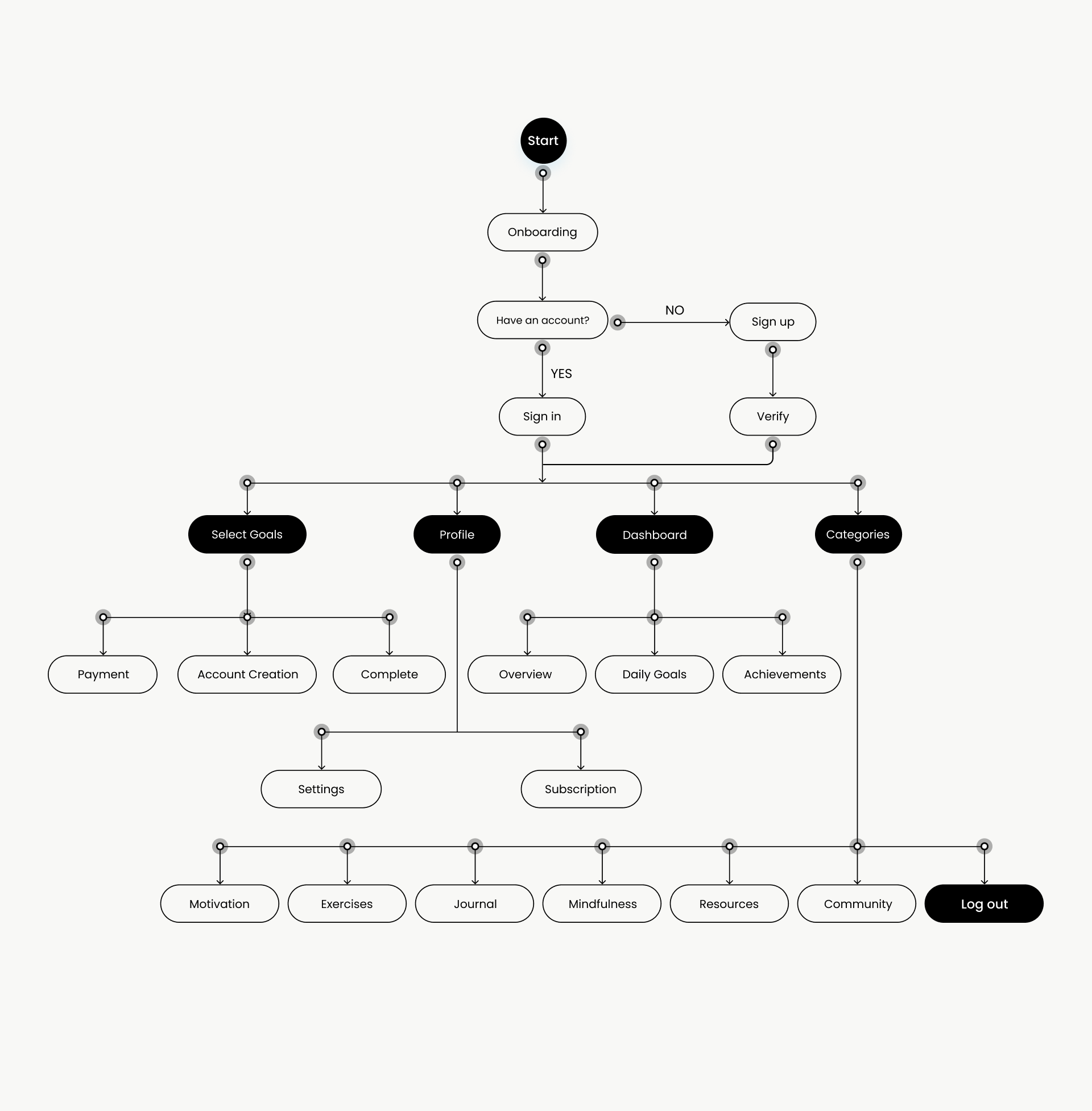
User Flow
User Validation
Though the product hadn’t launched, testing with the target demographic revealed strong engagement potential:
- Test participants spent an average of 26 minutes exploring the prototype (3x the expected duration)
- 92% correctly identified the brand values from design alone
- 65% expressed interest in using the product at launch

The Design Process

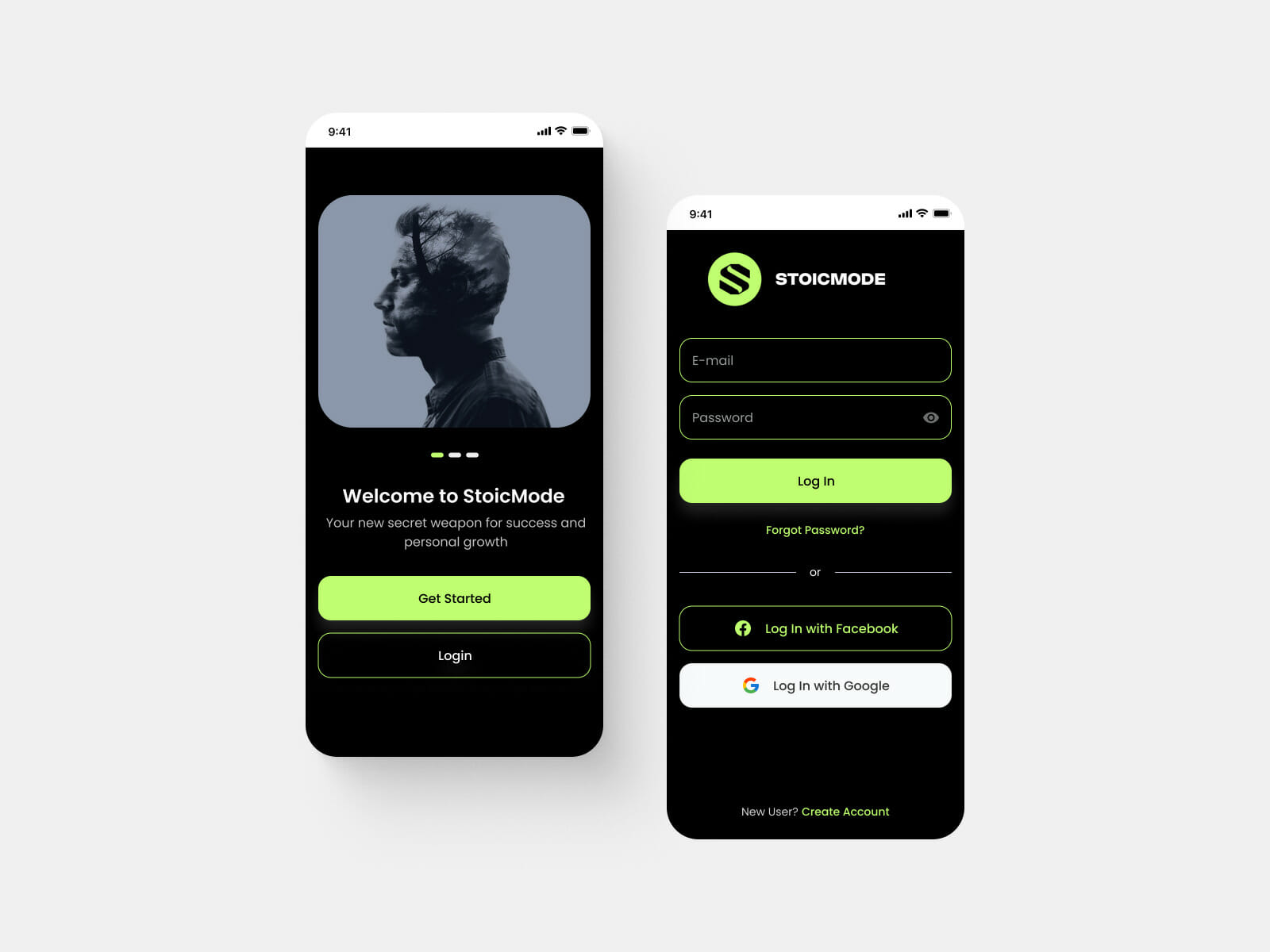
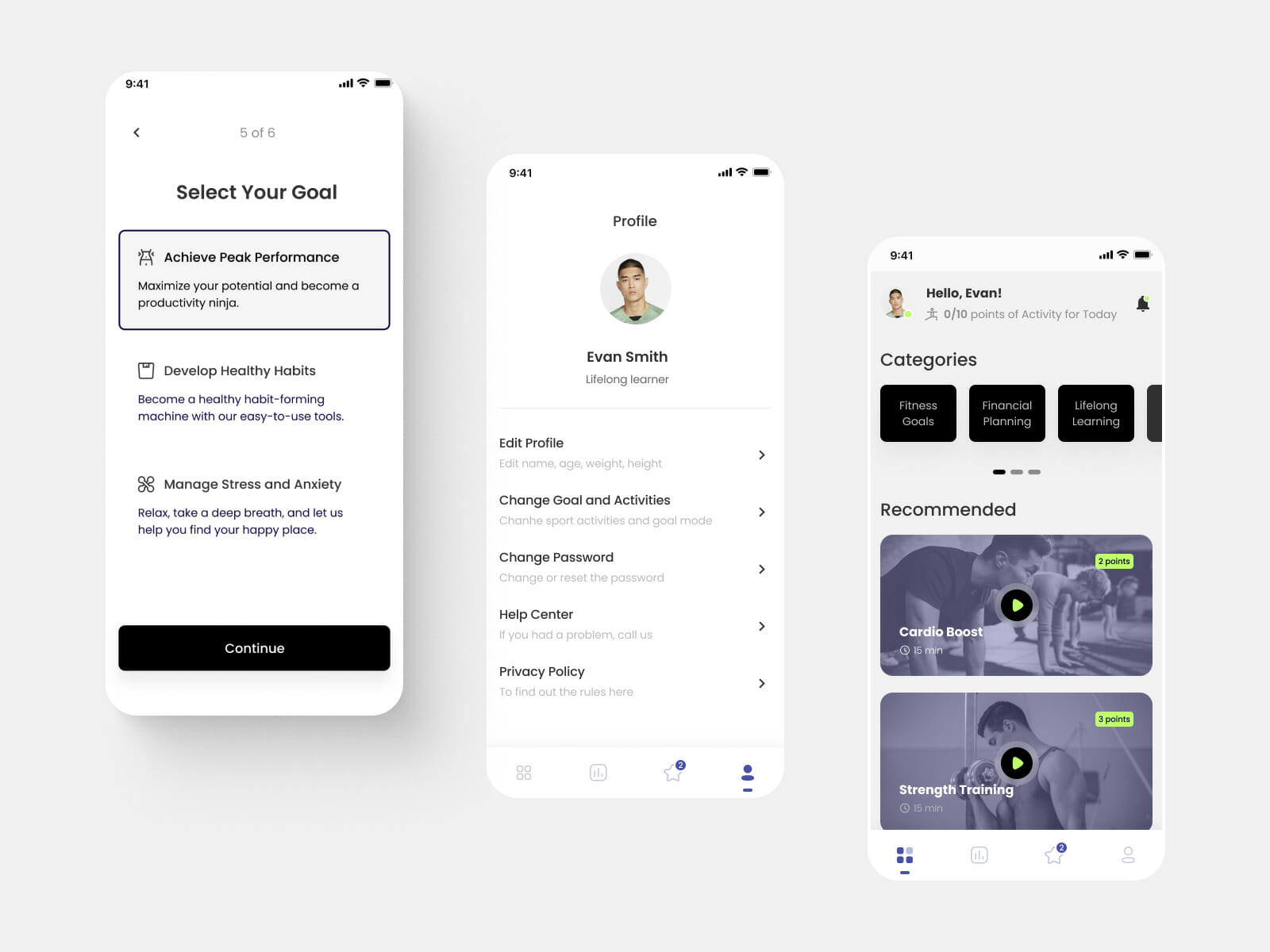
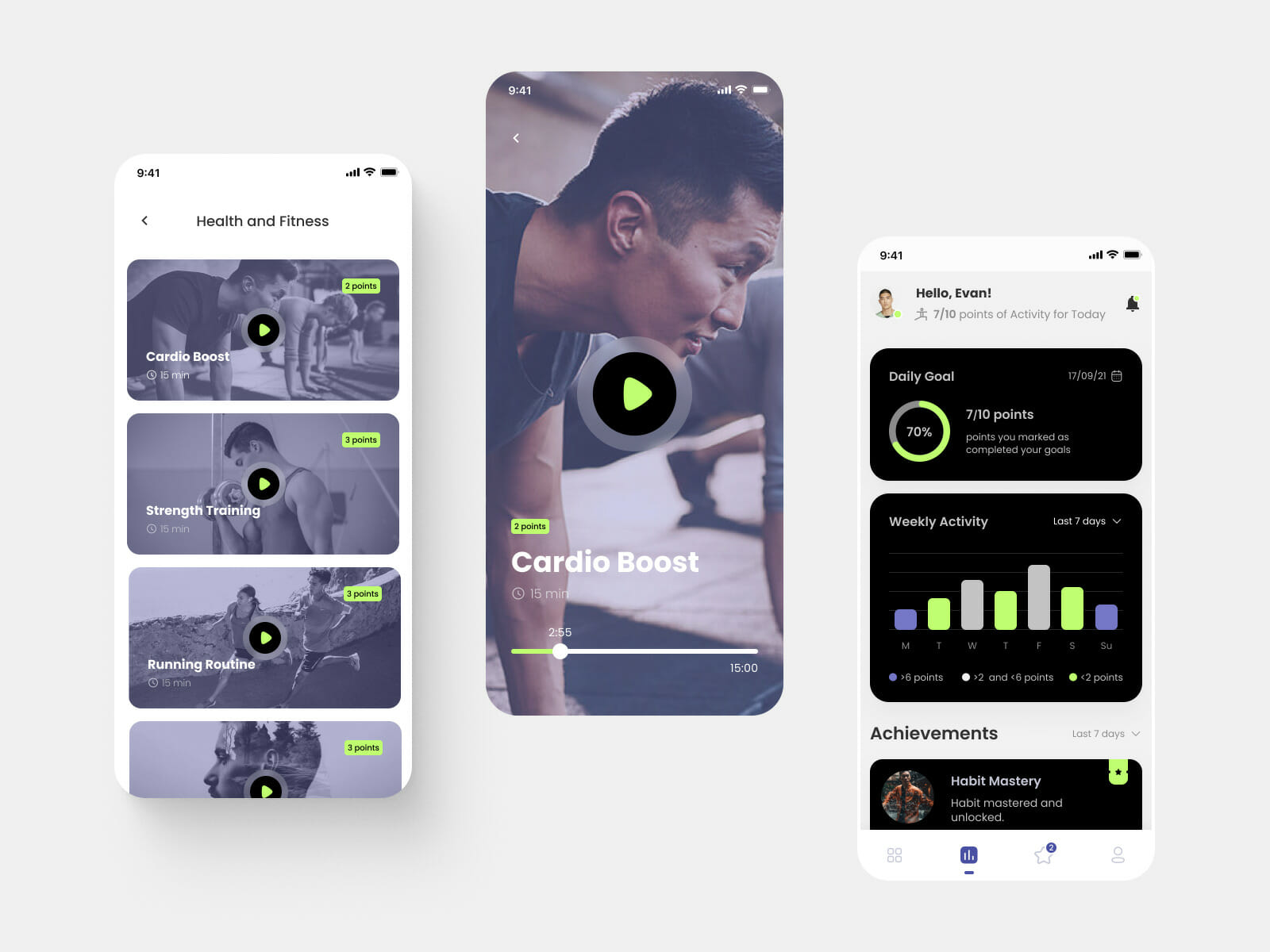
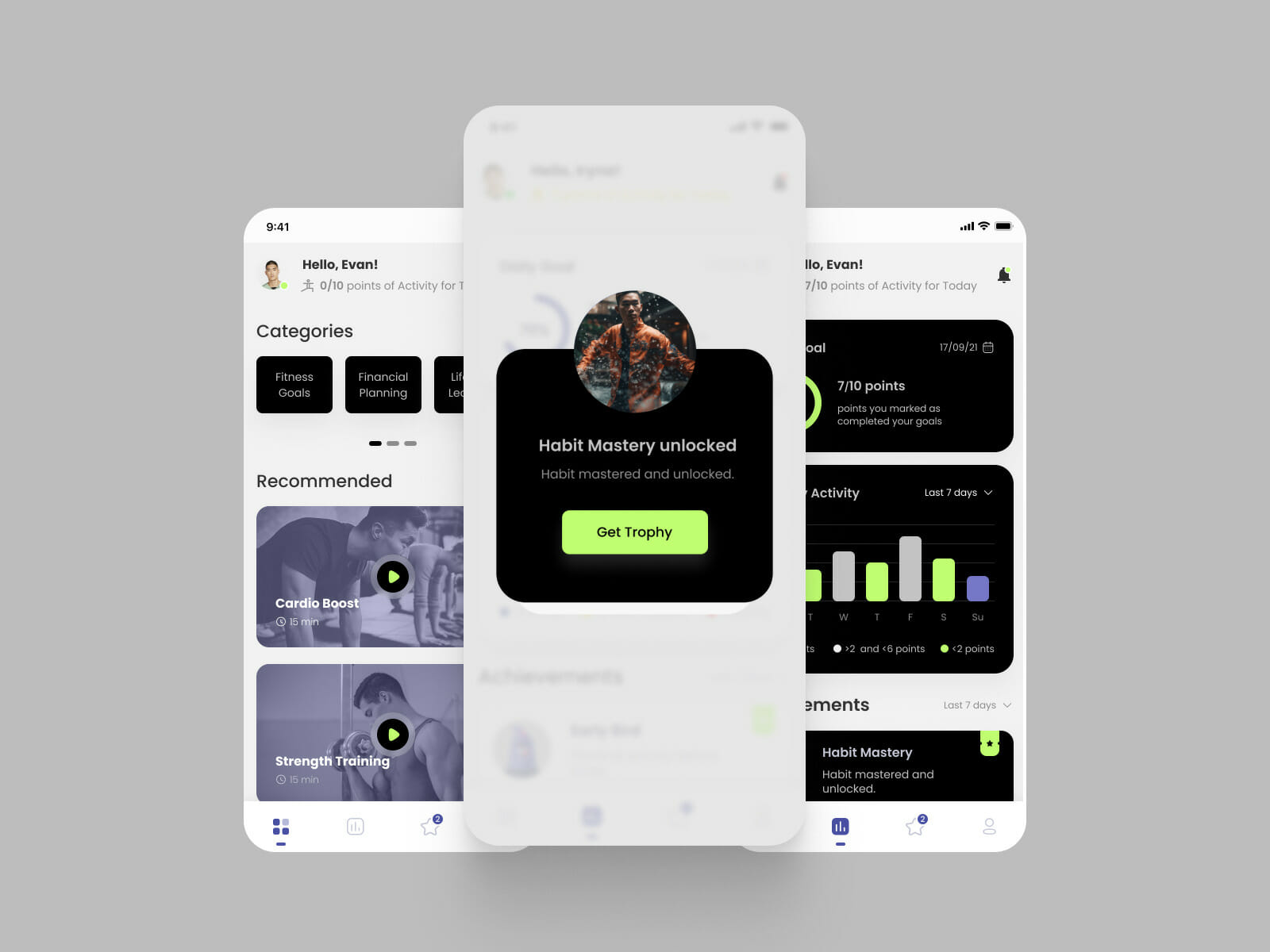
Mobile Prototype




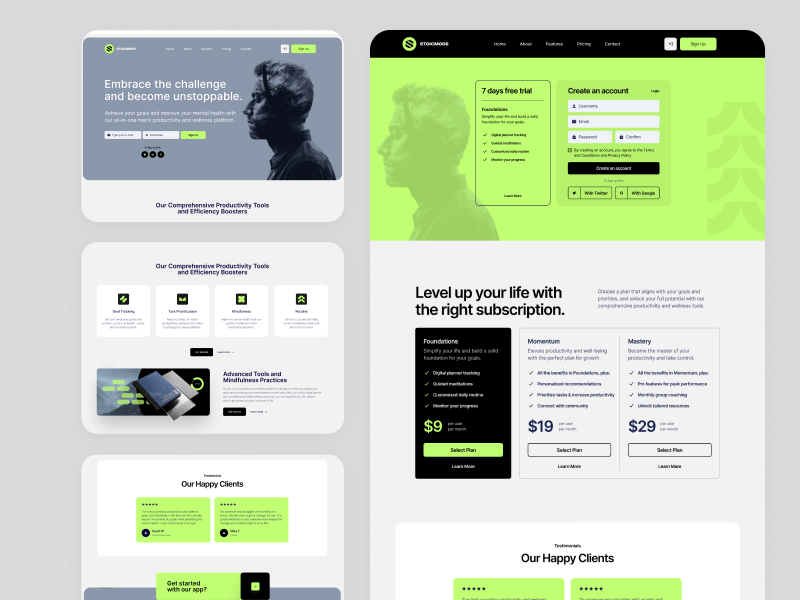
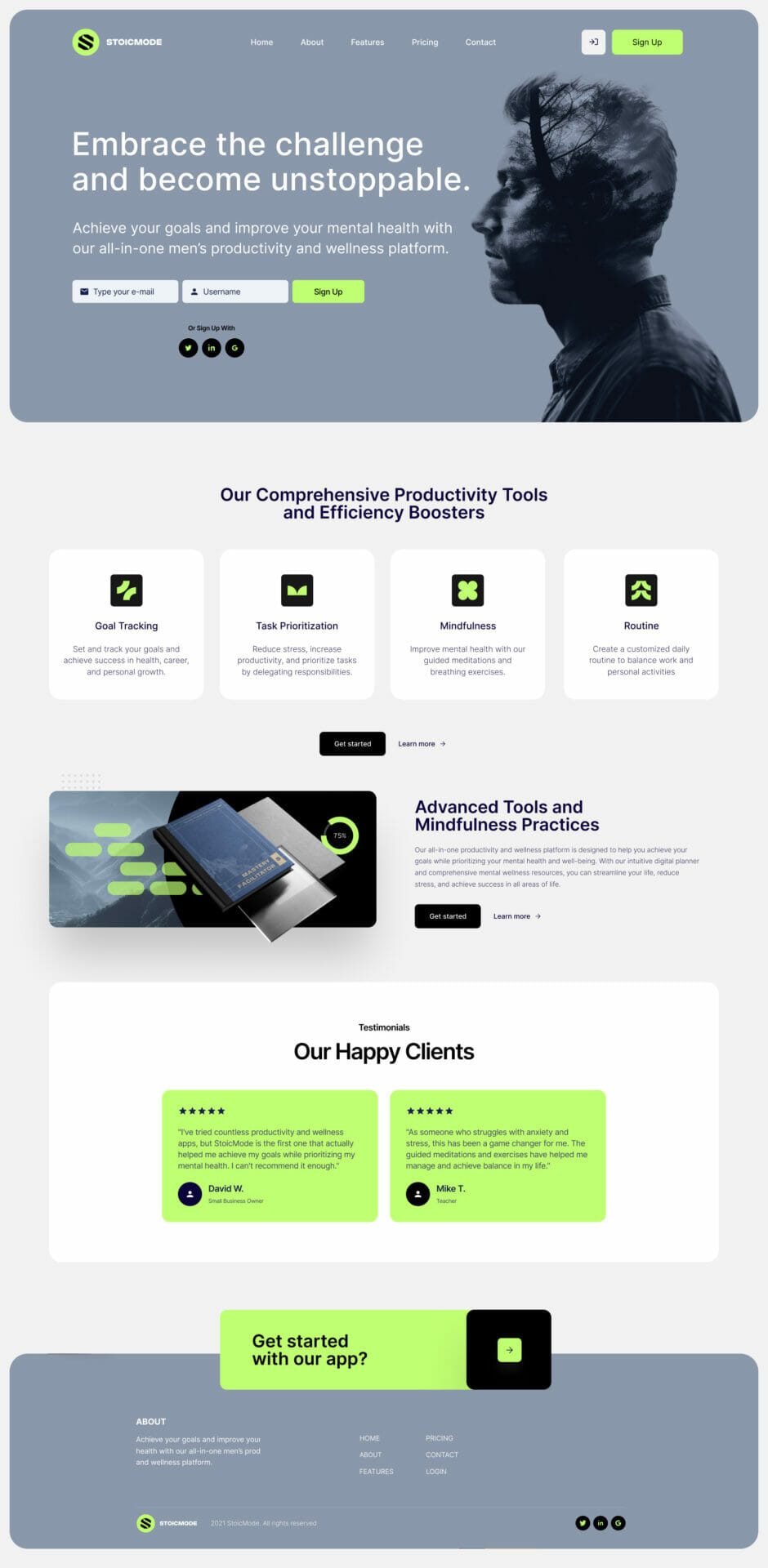
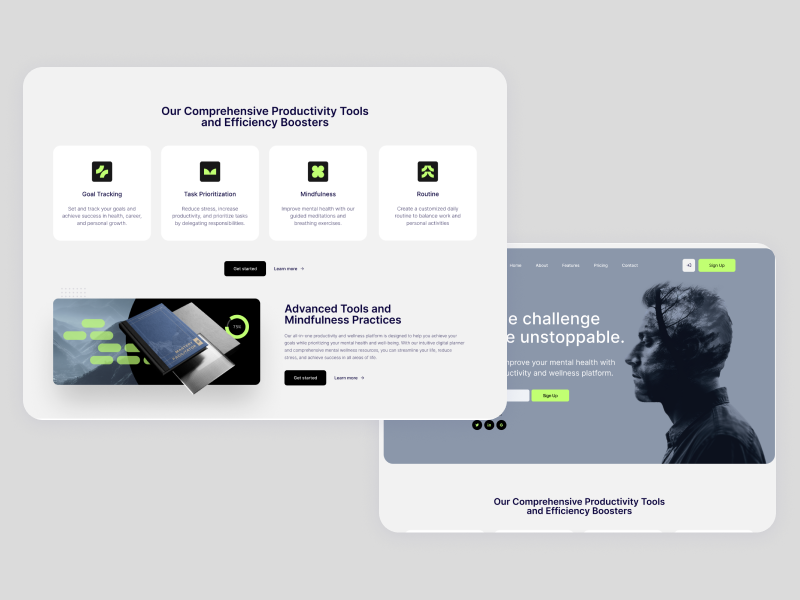
Web Design


What I learned
Designing Stoicmode from the ground up taught me valuable lessons about creating products for emerging market segments:
Avoid overwhelming users during testing. I learned to create layered experiences where core functionality remains simple while deeper content becomes accessible as users engage more fully.
Visual language speaks volumes. Initial designs used conventional UI patterns that didn’t resonate with the audience. By developing a distinctive visual system with purposeful typography and high-contrast interfaces, we created an experience that immediately communicated the brand’s values.
Routine is different from habit. I originally designed features around habit formation, but user research revealed our audience preferred structured routines they could adapt to changing circumstances.
Less really is more. Confident restraint in design often creates more powerful user experiences than feature stacking.
This project stretched my skills in creating cohesive experiences across mobile and web platforms while maintaining a consistent brand voice.
